Настройка отслеживания форм в Google Analytics
Мы установили Google Analytics и теперь самое время приступить к реализации плана по отслеживанию KPI. А для этого, в первую очередь нужно настроить фиксацию с помощью события факта отправки заявки с нашего учебного сайта. Чтобы потом, на основе этого события, можно было настроить цель и использовать ее при анализе эффективности рекламы. Итак, поехали!
Создаем тег отслеживания события
Событие будем фиксировать при отправке заявки после нажатия на кнопку «Оставить заявку». И что важно, всегда нужно отслеживать именно факт отправки формы, а не факт клика.

С формой определились, переходим к настройке.
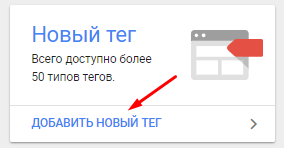
Заходим в GTM и нажимаем «Добавить новый тег»:

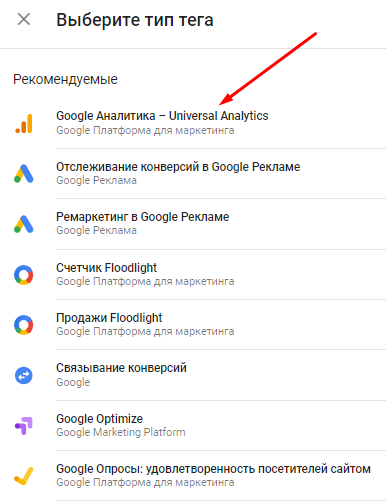
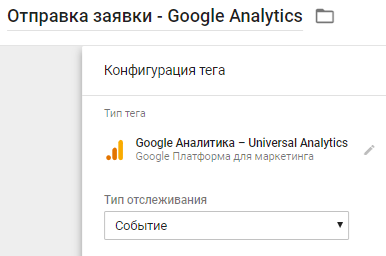
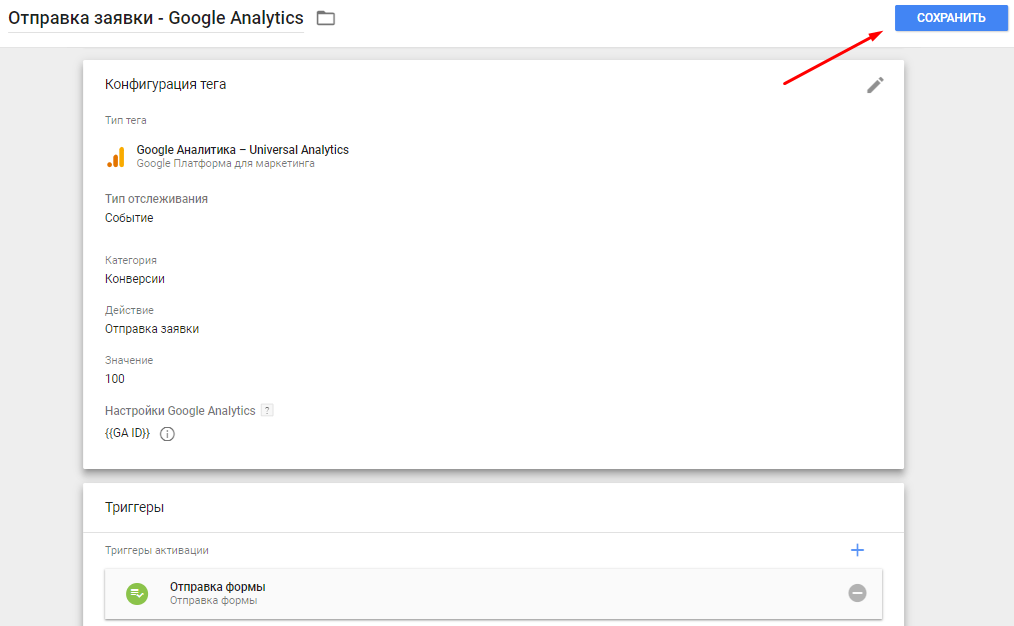
В конфигурации тега выбираем «Google Analytics»:

Далее тип отслеживания «Событие»:

В параметрах самого события указываем «Категорию», «Действие» и «Значение» (можешь указать как в примере, а можешь назвать по-своему):

Такой параметр как «Не взаимодействие» оставляем без изменений, а в настройках Google Analytics выбираем ранее настроенную переменную «GA ID».
Настраиваем триггер
Теперь самое интересное, нужно настроить триггер, который будет активировать наше событие при отправке формы.
Нажимаем на область с триггером:

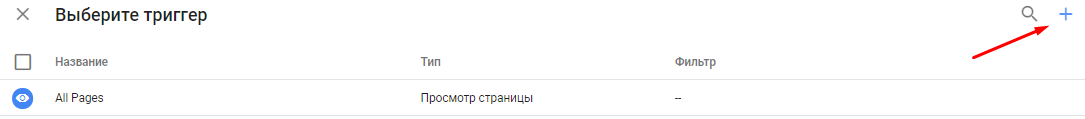
Появился список всех доступных триггеров, но у нас он всего один «All Pages» и в данном случае он нам не поможет. Поэтому нажимаем на плюсик и настраиваем собственный:

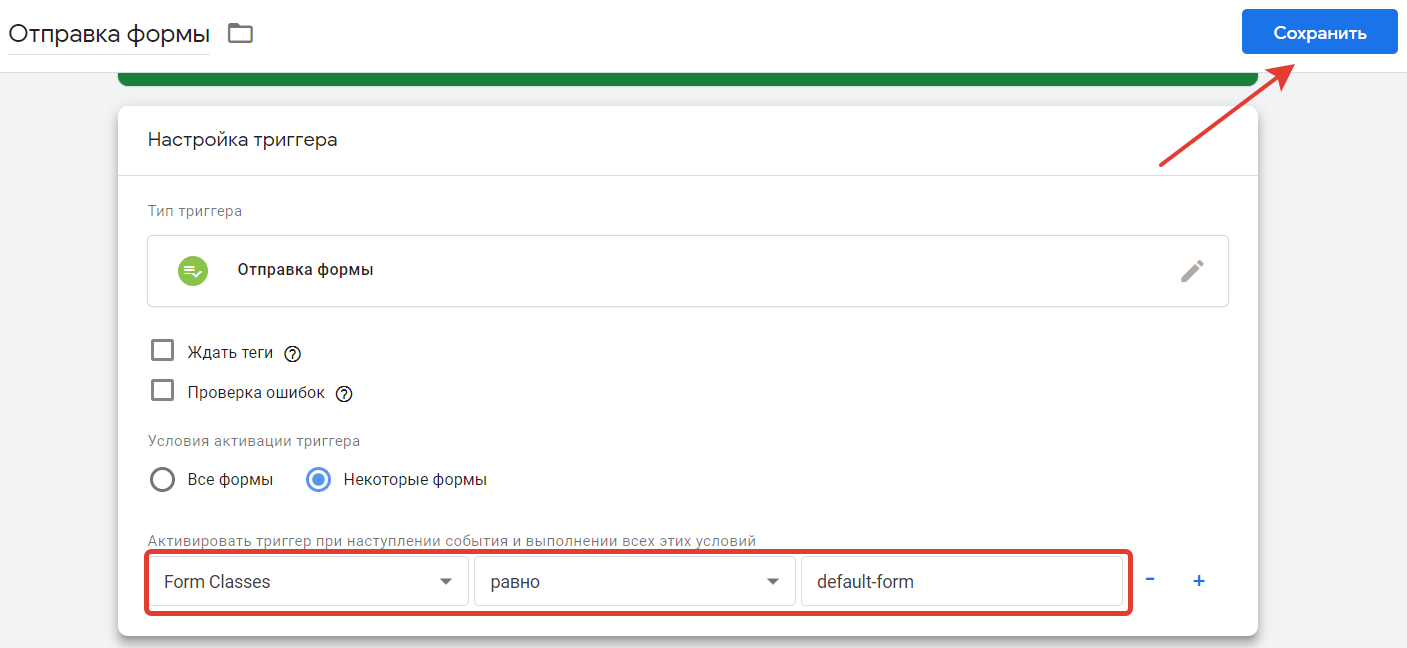
Тип триггера выбирай — «Отправка формы»:

Это стандартный триггер GTM, фиксирующий отправку форм на странице. Так как форма у нас одна, то никаких дополнительных настроек триггера не потребуется.
Update! Когда писался контент, все так и было. Но в один прекрасный момент, на стороне GTM что-то поменяли и теперь с такими настройками триггер активирует тег, даже если форма не была заполнена, просто при клике на кнопку. Чтобы тег срабатывал только при отправке корректно заполненной формы, нужно указать ее идентификатор, в данном случае это класс default-form (предварительно активировав встроенную переменную Form Classes).
Сохраняем сначала наш триггер:

И потом тег:

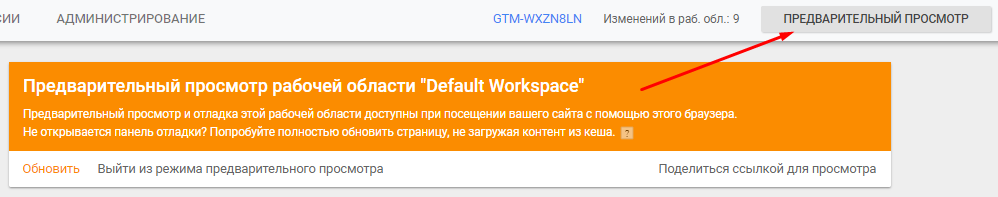
Далее переходим в режим отладки:

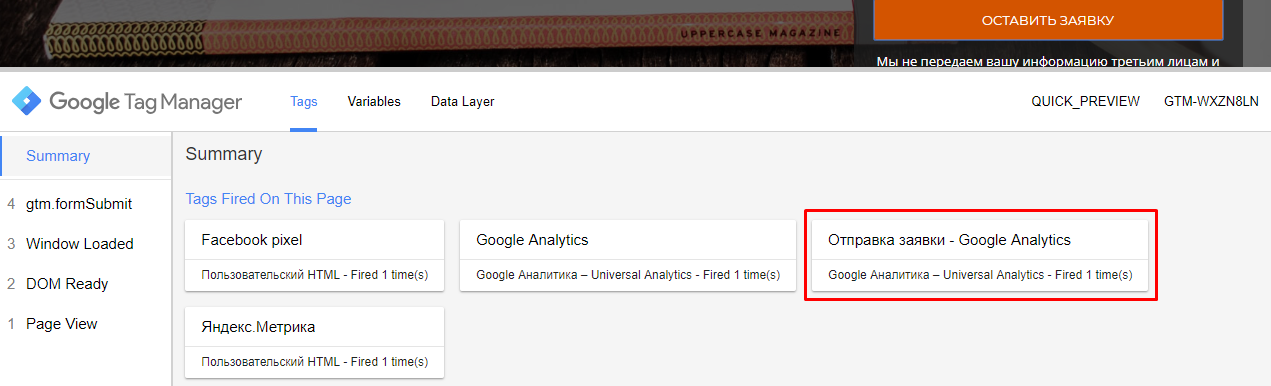
Заполняем форму, отправляем заявку и смотрим в отладчике сработал ли тег «Отправка заявки – Google Analytics»:

Тег сработал, значит можно релизить!
Пользовательское событие
В GTM, как ты мог заметить, существует возможность настроить срабатывание триггера при разных действиях на сайте. Будь то просмотр страницы (этот триггер мы использовали при установке счетчиков Google Analytics и Яндекс.Метрики), клик по какой-нибудь ссылке или же отправка формы.
Однако именно при отправке форм, лучше всего использовать пользовательское событие. Так как встроенный триггер «Отправка формы» может не сработать для некоторых разновидностей форм (например AJAX-формы).
Для добавления пользовательского события на сайт, нужно обратиться к разработчикам сайта. От тебя всего лишь требуется предоставить ТЗ в котором указать: «Настройте мне передачу в Data Layer GTM события об успешной отправке заявки».
ТЗ может выглядеть примерно вот так:
Прошу настроить передачу в Data Layer следующего пользовательского события при отправке заявки из формы заказа.
dataLayer.push({'event': 'submit_formID'});
* – где ID должен содержать идентификатор формы, чтобы понимать из какой именно формы была отправлена заявка.
И после настройки нужно будет всего лишь выставить условием — срабатывание пользовательского события.
Настройка целей в Google Analytics
Итак, мы настроили фиксацию событий при отправке заявки на услуги. Теперь, чтобы видеть данные по конверсиям в отчетах, нам с тобой необходимо настроить цели.
Делается это следующим образом:
- Войди в аккаунт Google Analytics;
- Открой вкладку «Администратор» и выбери нужное представление;
- В столбце «Представление» нажмите «Цели»;
- Далее нажми «+ Цель»:
- Укажи название цели и выбери тип цели «Событие»:
- Нажми кнопку «Далее», чтобы продолжить настройку цели:
- В параметрах цели задай все те названия, которые мы указывали в GTM при настройке тега события, а в ценности цели укажи «Использовать ценность события»:
- Нажимай «Сохранить». Теперь цель настроена и появится в отчетах.
Настройка отслеживания форм в Яндекс.Метрике
Для отслеживания отправки форм в Google Analytics мы с тобой использовали события, но в Яндекс.Метрике событий нет, поэтому будем использовать передачу цели.
Чтобы передать сообщение о случившейся конверсии в Яндекс.Метрику, нужно при отправке заявки выполнить такой нехитрый JS-код:
ym(XXXXXX, 'reachGoal', 'submit_form');
Где:
XXXXXX— номер счетчика Яндекс.Метрики (пожалуйста, не забудь, что у тебя тут должен быть номер твоего счетчика, который ты заводил ранее);submit_form— название нашей формы и одновременно идентификатор цели.
Для нас теперь это раз плюнуть. Переходим в GTM и создаем тег с типом «Пользовательский HTML», в который вставляем выше указанный скрипт. А триггером будет служит ранее созданный триггер, который активируется при отправке формы:

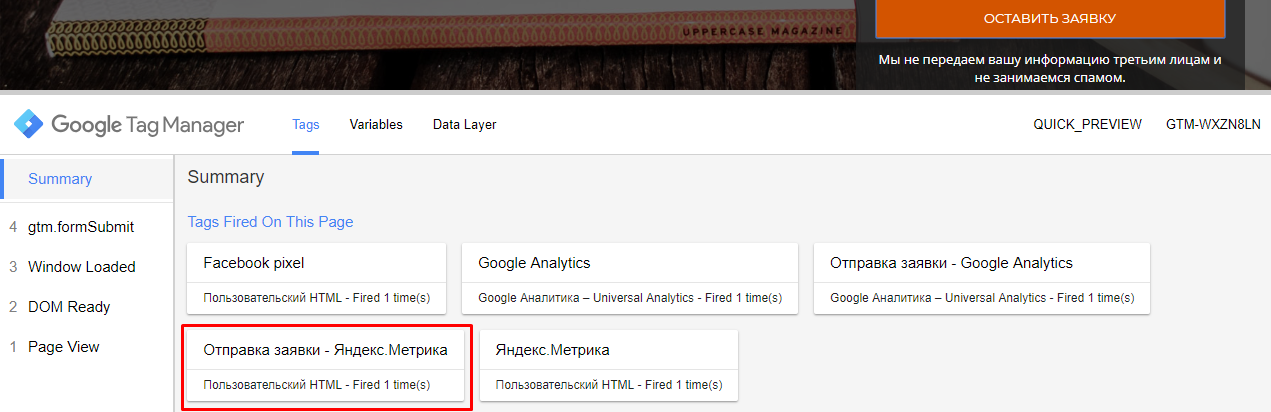
Переходим в режим отладки, отправляем форму и видим что тег сработал:

Теперь при отправке заявки уходит событие в Google Analytics, а также цель в Яндекс.Метрику.
Настройка целей в Яндекс.Метрике
Ранее мы настроили отправку идентификатора цели в Яндекс.Метрику при заказе услуги с сайта. Теперь же, давай настроим фиксацию данного идентификатора в цели, благодаря чему данные о конверсиях появятся в отчетах.
Для этого:
- В интерфейсе Метрики перейди в раздел «Настройка > Цели» и нажмите кнопку «Добавить цель»:
- В поле «Название» укажи имя создаваемой цели;
- Установи переключатель в положение «JavaScript-событие»;
- Укажи идентификатор цели который мы настраивали ранее в GTM:
- Нажмите кнопку «Добавить цель» и сохрани изменения.
Домашнее задание
В этом уроке мы разобрали, как настраивается фиксация событий и целей.
Что теперь тебе нужно сделать:
- В Google Tag Manager настрой фиксацию события и его передачу в Google Analytics при отправке заявки с учебного сайта;
- Настрой фиксацию цели и ее передачу в Яндекс.Метрику;
- Настрой цели в Google Analytics и Яндекс.Метрике;
- Проверь работоспособность твоих тегов и опубликуй контейнер.
Если будут вопросы, то ты можешь задать их прямо на учебном сайте в форме для комментирования.
