Очень часто, общаясь со своими коллегами и знакомыми я слышу от них одни и те же похожие жалобы:
«Спустил 10 000 руб за день на Яндекс Директ и всего 1 заказ!»
«Сайт не продает, конверсия падает…»
«Почему посещаемость растет, а заказы нет?»
В этой статье я хотел бы помочь всем этим людям и рассказать о некоторых способах увеличения конверсии.
Итак, поехали.
Копирайтинг
Начать прежде всего стоит с качественного текстового наполнения сайта, ведь как известно: «Контент — это король интернета!».
-
- Обратите внимание на качество ваших заголовков. Заголовок должен быть лаконичным, точно передавать суть страницы и соответствовать ключевому слову по которому потенциальный покупатель попадает на ваш сайт.
Пример:
На сайте одной страховой компании есть страница с калькулятором и возможностью купить страховку для визы, но конверсия была низкая. А причина была в том, что заголовок у страницы был такой: «Купить страховку ВЗР».
«ВЗР» — это внутренний термин страховой компании означающий выезд за границу, понятный ее сотрудникам, но не понятный покупателям, которые спешили покинуть страницу.
Смена заголовка на «Страховка для путешествия» увеличила конверсию почти в 2 раза. - Ответственно отнеситесь к текстовому наполнению страницы (да, люди читают что вы пишете).
Этот пункт больная тема большинства сайтов.
Я неоднократно попадал в интернет-магазины со сгенерированными описаниями товаров, так делать не нужно, потрудитесь написать описание сами или заплатите хорошему копирайтеру разбирающемуся в вашей тематике.
Избавьтесь от seo-текстов, на поисковые системы это давно не действует, а у человека прочитавшего такой текст возникает стойкое ощущение, что его опустили головой в унитаз. Используйте не более 1-2 ключевых слов на 1000 знаков.

Типичный SEO-текст, суровый и бесполезный. - Не заливайте человека «водой», поставьте себя на место клиента и попытайтесь в тексте ответить на все возникающие вопросы (какова цена, качественный ли продукт, есть ли гарантия и тп.).
- Орфография и пунктуация
Тут думаю понятно, что читая неграмотно написанный текст, пользователь скорее скептически отнесется к вашему предложению. - Используйте тултипы
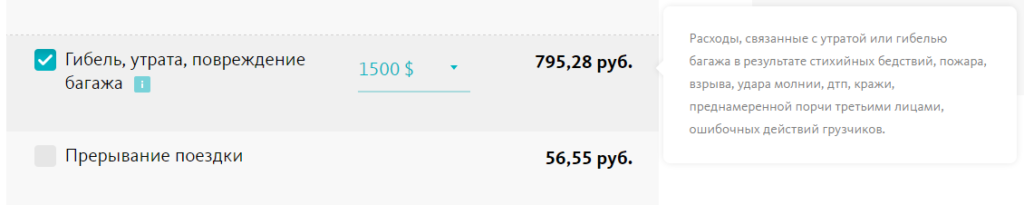
Тултипы — это подсказки которые помогают и обучают посетителя. Чаще всего тултип выглядит как всплывающая подсказка появляющаяся при наведении курсора. Тултип служит для объяснения какого-либо вопроса могущего возникнуть у посетителя (могут заменять или дополнять FAQ).
- Обратите внимание на качество ваших заголовков. Заголовок должен быть лаконичным, точно передавать суть страницы и соответствовать ключевому слову по которому потенциальный покупатель попадает на ваш сайт.

Тултип — прочитал и сразу все понял.
- Гид-помощник по целевым действиям и FAQ
Не все посетители являются продвинутыми пользователями, не все сразу могут разобраться в дизайне сайта, поэтому помогите им создав на сайте раздел FAQ (часто задаваемые вопросы).
FAQ позволяет клиентам найти ответы на вопросы самостоятельно, без необходимости ожидания отклика от сотрудника компании. Благодаря тому, что ваши пользователи получают мгновенное решение проблем, количество обращений в клиентский сервис и нагрузка на сотрудников отдела заметно снижаются.
При создании FAQ важно придерживаться простых правил:- сделайте раздел легко заметным и доступным;
- структурируйте информацию;
- разбивайте текст на небольшие предложения содержащие в себе ответ на вопрос;
- используйте изображения и видео;
- следите за актуальностью ответов.

Пример хорошо организованного раздела FAQ.
Обратная связь
-
- Онлайн-чат на сайте может помочь значительно увеличить конверсию ведь у пользователя всегда могут возникнуть вопросы, ответы на которые на сайте попросту отсутствуют. Онлайн-чат — это прекрасная возможность «добить» пользователя и конвертировать его в покупателя.
Но чтобы чат приносил вам конверсии, его следует грамотно настроить:- кнопка чата должна находится на видном месте, но не должна надоедать пользователю постоянно выскакивая в самых неожиданных местах (такой сайт хочется сразу закрыть);
- можно отправить приглашение в чат, только один раз и только по прошествии определенного времени без макро- или микро-конверсии (например, пользователь «завис» на странице каталога товаров более чем на минуту, и не переходит на карточку товара);
- на той стороне чата действительно должен быть менеджер и этот менеджер должен быстро отвечать;
- отвечать следует короткими сообщениями, а не писать большой ответ (клиент может просто не дождаться его).
- Онлайн-чат на сайте может помочь значительно увеличить конверсию ведь у пользователя всегда могут возникнуть вопросы, ответы на которые на сайте попросту отсутствуют. Онлайн-чат — это прекрасная возможность «добить» пользователя и конвертировать его в покупателя.

В чате можно пообщаться с консультантом.
- Обратный звонок
Так как многим клиентам удобнее разговаривать, чем печатать, то помимо окна с приглашением в чат, также можно показывать форму обратного звонка с предложением перезвонить в течение нескольких секунд, так называемый «генератор звонков».
Это всплывающее окно с предложением обратного звонка. Показывается при уходе с сайта или по заданному таймингу.

Смело оставляйте свой номер телефона ребятам из Mnogomeb.ru.
Генерация лидов
Исследования показывают, что большинство посетителей зашедших на ваш сайт не возвращаются на него повторно. Генерация лидов позволяет «зацепить» этих пользователей, открыв коммуникацию между пользователем и вашим сайтом.
Основой лидогенерации является получение e-mail пользователя или номера телефона.
Так как генерация лидов требует времени, то вы должны начать генерировать лиды еще на самом старте бизнеса.
-
- Подписки на рассылки
На сайте в обязательном порядке должен быть виджет с приглашением подписаться на рассылку. Чтобы пользователь не боялся оставлять e-mail рядом с формой подписки укажите тематику рассылки (призыв к действию должен быть интригующим и завлекающим), например как у OWOX.
Также следует указать что вы не будете использовать e-mail для рассылки спама и это правило стоит соблюдать, лучше рассылать письма редко, но метко.
Подписывать на рассылку желательно и при регистрации пользователя и при оформлении заказа, естественно с его согласия.
- Подписки на рассылки

Я сразу подписался.
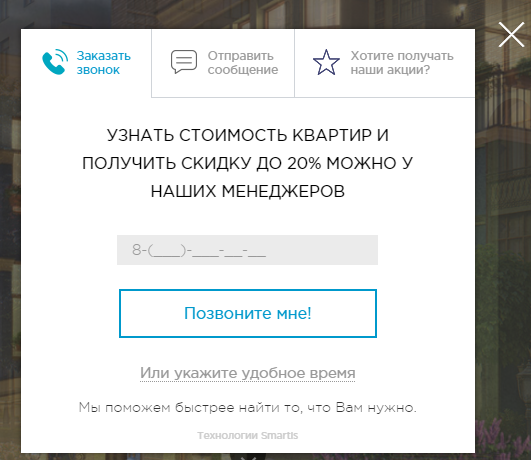
- Всплывающие окна
Очень хорошо работают всплывающие окна при намерении пользователя покинуть страницу.
Эта методика дает пользователям последний шанс подписаться на рассылку или оставить номер перед уходом с сайта. К тому же это менее раздражительно для пользователей, ведь всплывающее окно не выводится на экран, пока пользователь не решит покинуть сайт.
Но чтобы эта методика работала эффективно пользователю следует показать действительно интересное предложение, например предложить скидку, бесплатный и полезный контент и тп.

Эти ребята мне так и не перезвонили, но сборщик лидов хорошо сделан.
A/B тестирование
Любое изменение на сайте непроходимо тестировать при помощи A/B тестов. Замена всего одного слова или смена цвета кнопки может как увеличить, так и значительно уменьшить конверсию. Решение о том, оставить или убрать тот или иной элемент сайта, всегда следует принимать основываясь на данных.
Идея A/B тестирования довольно проста. Пользователи сайта случайным образом делятся на 2 сегмента. Одному из сегментов («А») показывается версия страницы без изменений. Пользователям из сегмента «B» показывается измененная версия страницы.
Перед запуском A/B теста необходимо определиться с тем, что мы хотим улучшить и какими метриками это измерить. Метрики должны соответствовать целям проекта, ниже приведу примеры наиболее популярных метрик:
- Конверсия
Конверсия или коэффициент конверсии (CR) вычисляется как доля от общего числа посетителей, совершивших целевое действие. Целевым действием может быть отправка заявки, добавление товара в корзину, регистрация, подписка на рассылку, заказ и тп. - Денежные метрики
Эти метрики применимы для коммерческих сайтов: размер среднего чека (ARPU), доход, стоимость целевого действия (CPA), возврат инвестиций (ROI) и так далее. - Поведенческие метрики
Поведенческие метрики служат для оценки заинтересованности посетителей в ресурсе. Основными метриками являются: глубина просмотра страниц — число просмотренных страниц, отнесенное к числу посетителей на сайте, средняя продолжительность сеанса, показатель отказов — доля пользователей, покинувших сайт сразу после первого захода и тп.Запомните, одного показателя чаще всего не достаточно для оценки эффекта от вносимых изменений. Например, после изменений на сайте средняя длительность сеанса может уменьшиться, но вырастет выручка за счет увеличения конверсии посетителя в покупателя. В связи с этим, важно отслеживать несколько ключевых показателей.
Анализ результатов
После того, как определены ключевые показатели и запущен тест, мы начинаем получать первые данные. Не стоит поддаваться соблазну и останавливать тест, если данные соответствуют нашим ожиданиям.
Накопите достаточный объем выборки, прежде чем делать выводы.
Инструмент для тестирования
Для создания теста и отслеживания показателей необходим инструмент, позволяющий разметить аудиторию по сегментам и посчитать значения ключевых показателей отдельно в каждом сегменте. Таким инструментом является Google Analytics и его встроенный функционал для A/B тестирования «Эксперименты».
С помощью этой функции вы можете:
- сравнивать эффективность различных вариантов страниц или экранов приложения, показывая их пользователям, которые выбираются случайным образом;
- определять процент пользователей, включаемых в эксперимент;
- выбирать цели для тестирования;
- получать по электронной почте информацию о ходе эксперимента.
Не бойтесь экспериментировать, тестируйте свои гипотезы и добивайтесь увеличения конверсии!
- Как правильно организовать работу с гипотезами? - 21.11.2023
- Кейс: как построить отдел аналитики в большой компании? - 06.05.2023
- Учимся применять оконные функции - 29.09.2020



