Устанавливаем код Google Tag Manager
Итак, прежде, чем начать собирать статистику нам необходимо установить счетчики систем аналитики. Делать это мы будем через контейнер GTM, который должен размещаться напрямую в коде сайта. К слову, это действие в идеале — единственное вмешательство в жизнь разработчика (конечно, можно сделать это и самому, если у тебя есть доступ к коду сайта), все остальное будет происходить внутри контейнера твоими силами.
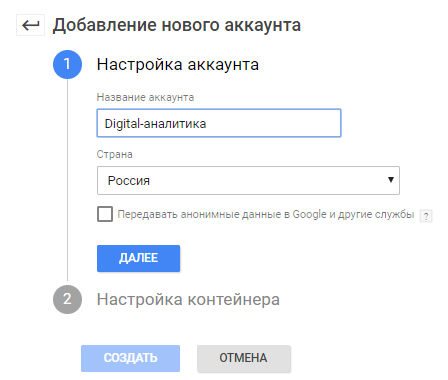
Заходим в диспетчер тегов под почтой на gmail.com и создаем новый аккаунт.

Вводим название аккаунта, страну, название контейнера.

Далее выбираем место, где будет расположен контейнер.

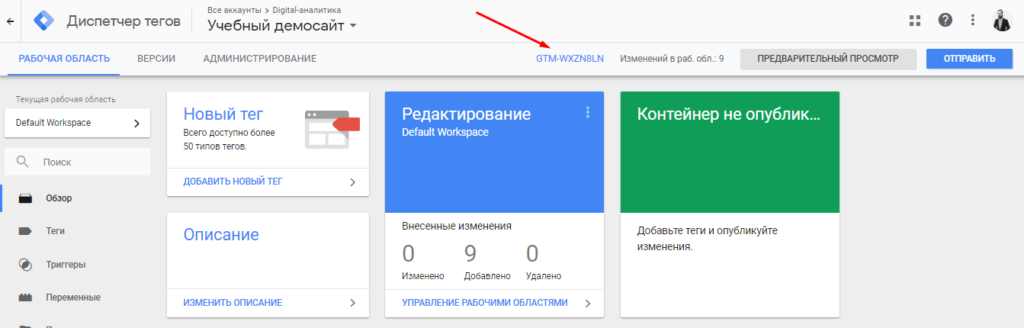
После всех этих операций в интерфейсе GTM наверху видим номер нашего счетчика.

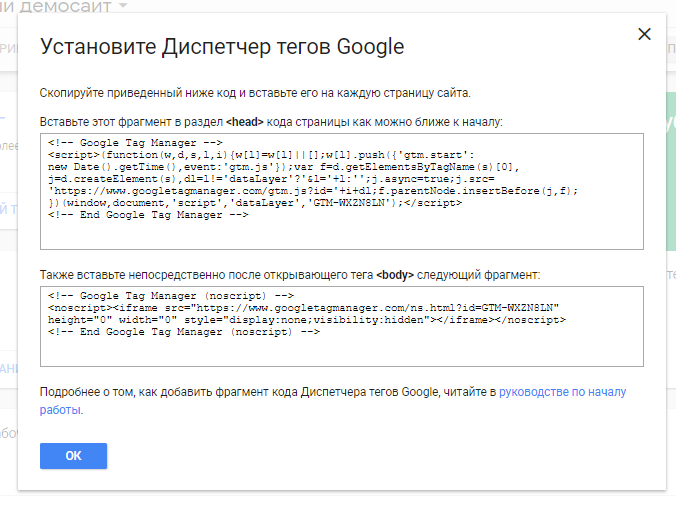
Кликаем на него и появляется всплывающее окошко с техническим заданием на установку кода диспетчера тегов.

Как ты, наверное, успел заметить, код контейнера делится на две части. Первую часть необходимо разместить как можно выше после открывающего тега <head>. Вторую — после открывающего тега <body>.
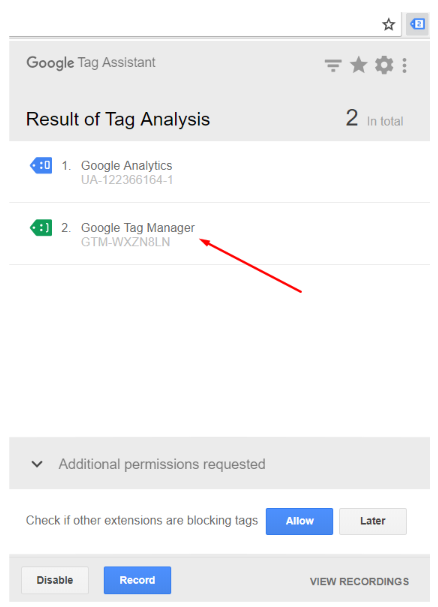
После добавления кода на все страницы сайта можно начинать работу, только предварительно нужно проверить корректность установки контейнера и для этого потребуется расширение для Chrome — Tag Assistant. Достаточно просто нажать на значок установленного приложения, затем Enable, обновить страницу и оно покажет, какие счетчики установлены на сайте в открытой вкладке.

Установка Google Tag Manager на учебном сайте
Как создать контейнер GTM ты разобрался, теперь добавим его на наш учебный сайт твоего проекта.
Когда ты зайдешь на него первый раз, сайт будет без скрипта GTM, о чем тебе сообщит надпись внизу лендинга.

В окошко ввода необходимо добавить номер контейнера GTM в виде: GTM-W*N, после чего нажать кнопку «Установить». И твой контейнер GTM появится на сайте.
Устанавливаем код счетчика Google Analytics
Мы установили на сайт код Google Tag Manager, но данные не будут собираться, так как еще не создан счетчик, который будет это делать.
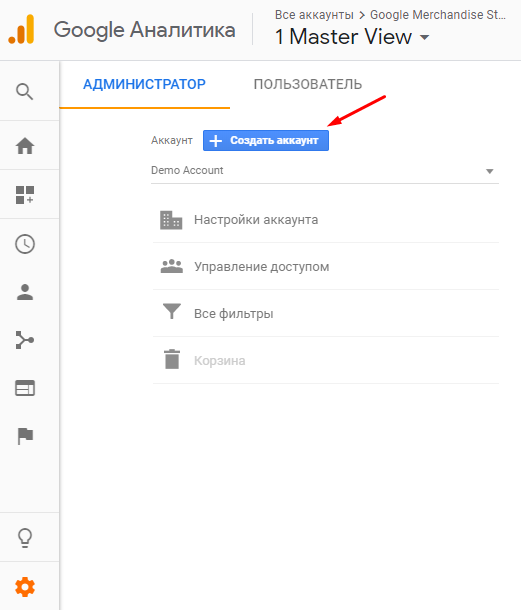
Под тем же аккаунтом gmail.com заходим на сайт Google Analytics, далее в панель администратора и создаем новый аккаунт.

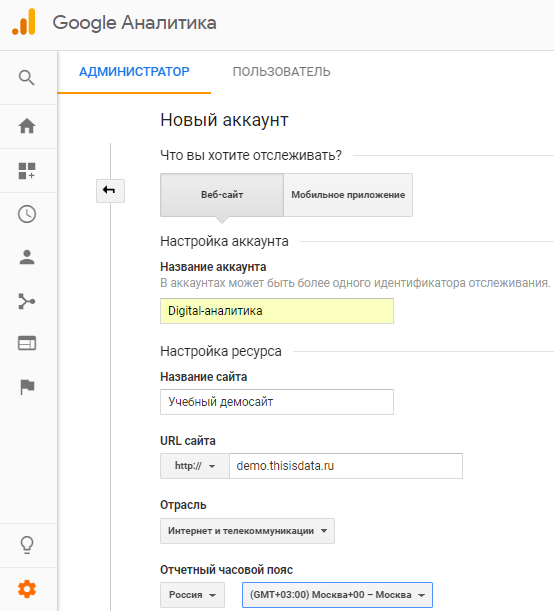
Заполняем все данные и жмем «Получить идентификатор отслеживания».

После принятия пользовательского соглашения, Google Analytics предоставит номер счетчика (ресурса), который мы и будем использовать для установки через Google Tag Manager.

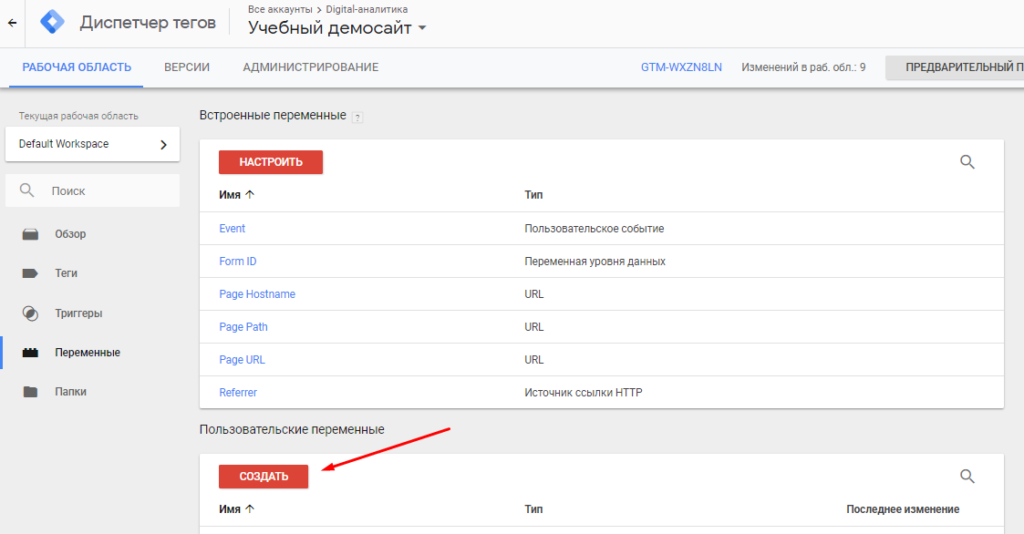
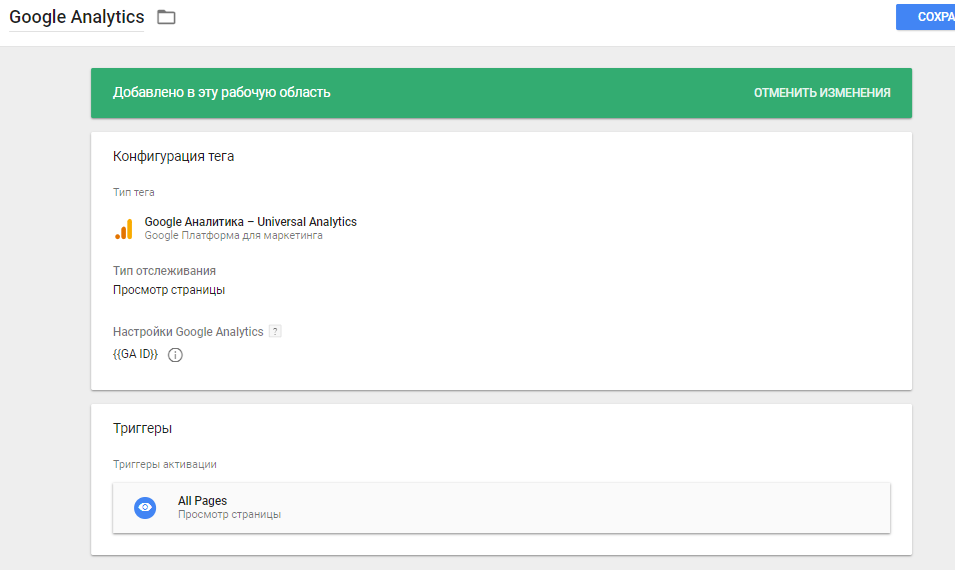
Давай создадим первый элемент в GTM. Это будет переменная, содержащая номер счетчика GA.

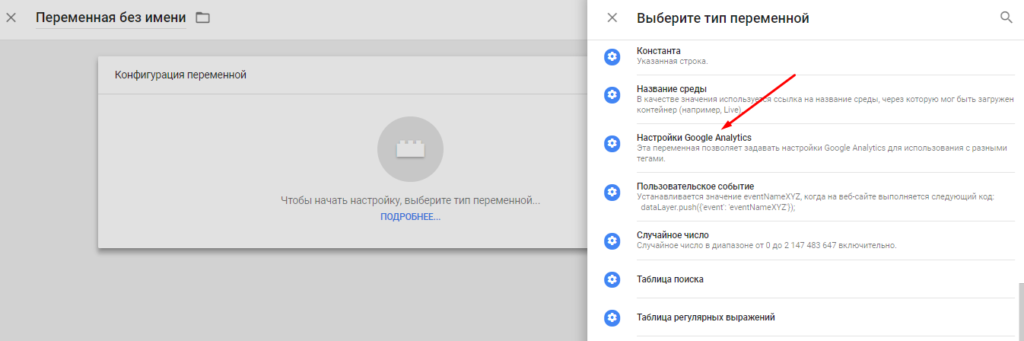
Для этого выбираем тип переменной «Настройки Google Analytics».

И заполняем ее.

А теперь создадим тег, который будет вызывать наш счетчик аналитики при каждом просмотре страниц. Выбираем «Google Analytics — Universal Analytics» с типом отслеживания «Просмотр страницы». А в поле «Настройки Google Analytics» будем ссылаться на нашу новую переменную «GA ID».
Не забудь задать условие активации тега. Мы знаем, что счетчик Google Analytics должен быть установлен на всех страницах сайта, поэтому кликаем на блок «Триггеры» и выбираем предложенный по умолчанию триггер «All pages», который будет активировать наш тег на всех страницах сайта.

Устанавливаем код счетчика Яндекс.Метрики
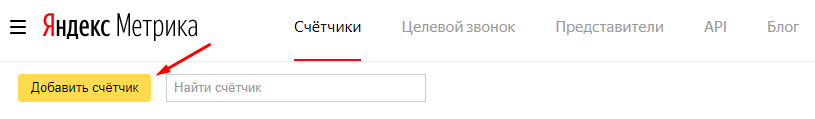
Продолжаем устанавливать счетчики систем веб-аналитики на сайт и на очереди у нас Яндекс.Метрика. Для входа в аккаунт понадобится почта на yandex.ru. Жмем на «Добавить счетчик».

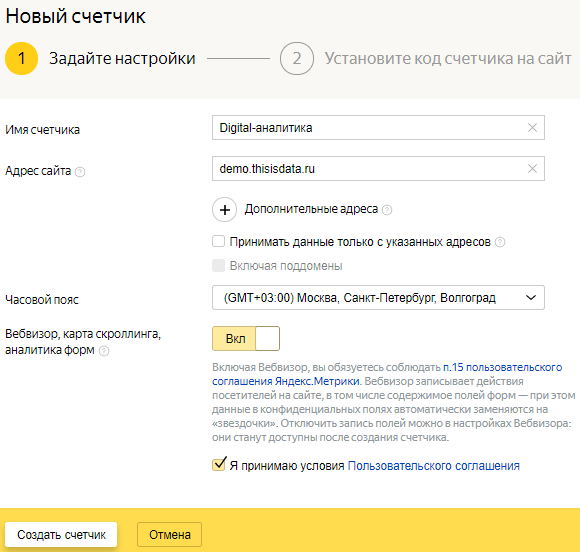
И заполняем данные. Не забудь подключить «Вебвизор» и нажимай «Создать счетчик».

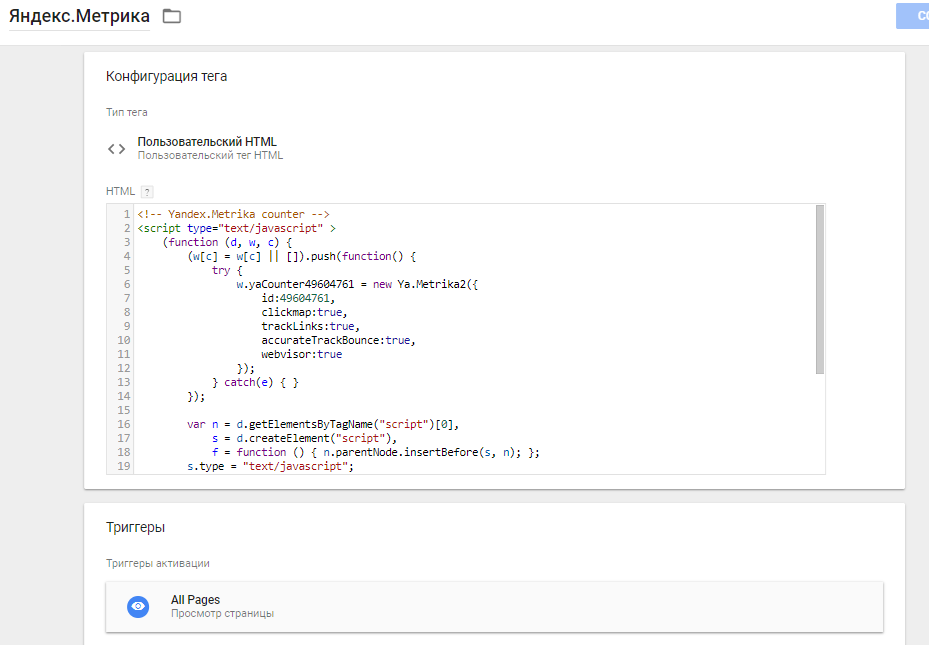
Теперь счетчик нужно добавить на сайт, поэтому переходим в Google Tag Manager. Диспетчер тегов не поддерживает непосредственную связь с Метрикой и не имеет тега-шаблона для нее, поэтому код будем вставлять простым тегом «Пользовательский HTML».
Так как код счетчика нам нужен на каждой странице — добавляем триггер «All Pages» также как и для счетчика Google Analytics. После чего сохраняем изменения.

Устанавливаем код ретаргетинга
Бывает так, что к веб-аналитику обращается специалист по контекстной рекламе и просит установить пиксель рекламной системы на сайт, например Facebook.
Код ретаргетинга (пиксель) устанавливается через GTM аналогично Яндекс.Метрике.
Заходим в Events Manager под своим аккаунтом Facebook и создаем новый источник данных.

Далее необходимо выбрать где необходимо настроить новый источник – в мобильном приложении или же на веб-сайте. В нашем случае выбираем «Интернет».

После чего выбираем «Пиксель Facebook».

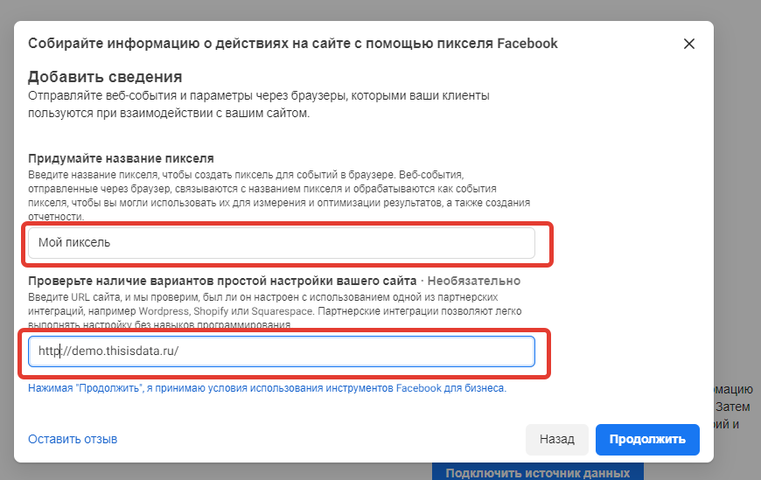
Соглашаемся со следующим шагом и далее указываем название и URL сайта, где хотим установить пиксель.

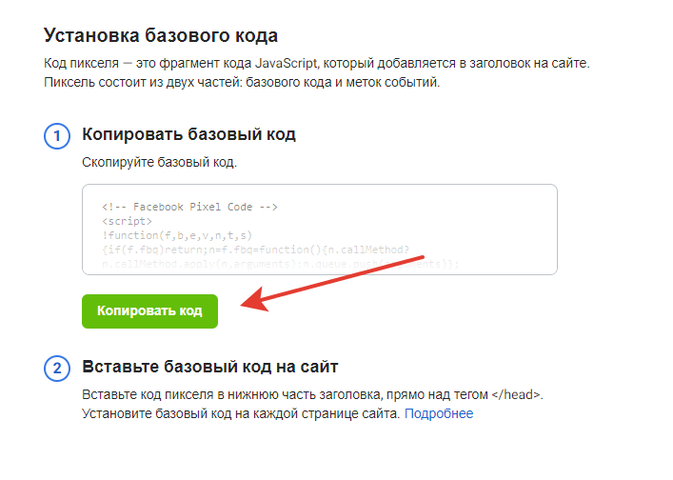
Забираем код и возвращаемся в Google Tag Manager.

Создаем новый тег «Пользовательский HTML» и вставляем туда код нашего пикселя. Тег должен срабатывать на каждой странице сайта, поэтому ставим триггер «All Pages».

Вот и все. Аналогичным способом устанавливаются пиксели других рекламных систем.
Проверка контейнера GTM и релиз
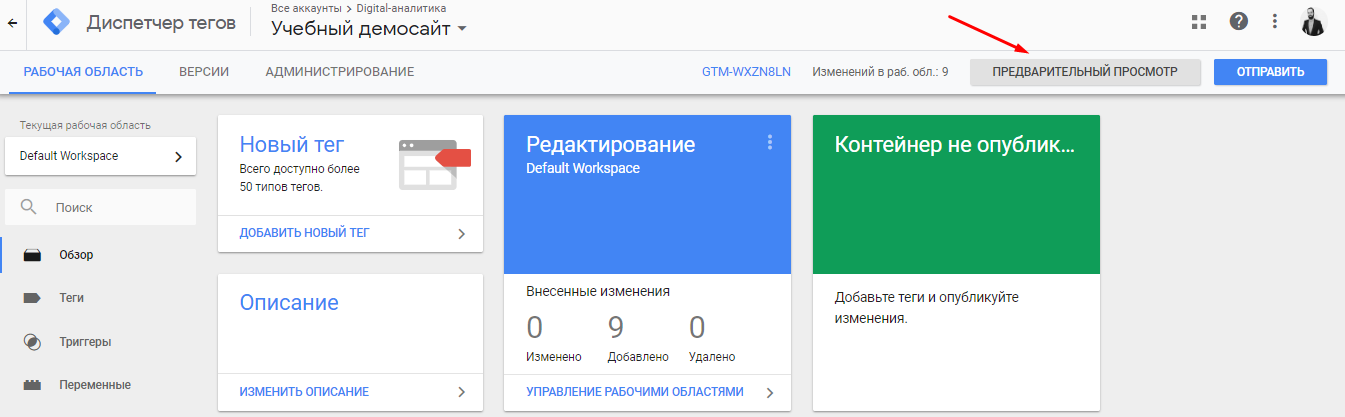
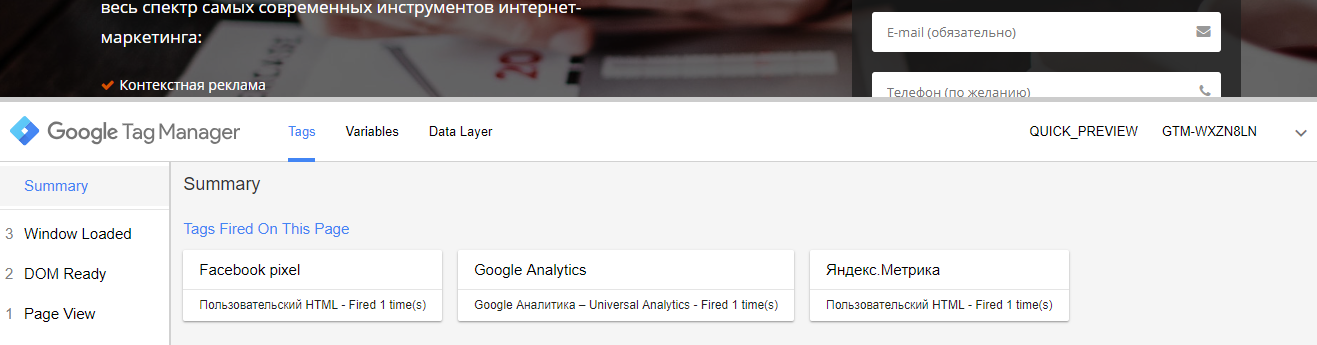
Итак, все изменения внесены, осталось проверить правильность их работы. Для этого в Google Tag Manager есть возможность предпросмотра, который будет доступен только у тебя в браузере.

Далее, переходим на учебный сайт и обновляем страницу. Если ты ввел номер контейнера GTM внизу страницы, то увидишь панель предпросмотра.

Статус «Tags Fired On This Page» говорит о том, что наши теги сработали и мы можем публиковать контейнер.

Домашнее задание
В этом уроке мы разобрали, как создаются счетчики и каким образом можно проверить их установку.
Что теперь тебе нужно сделать:
- Создай аккаунт и контейнер Google Tag Manager;
- Установи его на учебный сайт;
- Создай счетчик Google Analytics и установи его через GTM;
- Создай счетчик Яндекс.Метрики и установи его через GTM;
- Проверь работу счетчиков и опубликуй контейнер.
Если будут вопросы, то ты можешь задать их прямо на учебном сайте в форме для комментирования.
