Пользовательские параметры и показатели
Пользовательские параметры и показатели позволяют отправлять в Google Analytics необходимые данные именно под наши задачи. Например, с их помощью можно загружать в Google Analytics такие важные показатели как Client ID (подробнее о Client ID читай тут) или User ID (а о User ID тут).
Они могут использоваться для:
- Передачи в Google Analytics информации, которой нет в стандартных отчетах;
- Пометки посетителей и анализа поведения различных групп пользователей, например, тех, кто зарегистрирован на сайте, и тех, кто не прошел эту процедуру.
Фиксируем Client ID
Client ID (cid) — это обезличенный идентификатор, который создает Google Analytics для каждого посетителя сайта и хранится в cookies. Именно благодаря данному идентификатору и определяется уникальный пользователь.
Люди могут заходить на сайт не только при помощи стационарного компьютера или ноутбука, но и со смартфона и любого другого мобильного гаджета, а также используя различные браузеры. Так вот, по умолчанию Google Analytics назначает каждому устройству и браузеру уникальный идентификатор клиента Client ID.
То есть, Google Analytics считает каждое устройство или браузер, даже если они используются одним и тем же человеком, новым уникальным пользователем!
Для того, чтобы настроить его, необходимо следующее:
- Открой раздел «Администратор» и выбери нужный ресурс;
- В столбце «Ресурс» нажми «Пользовательские определения > Пользовательские параметры» (или показатели);
- Нажми кнопку «+ Специальный параметр» (или показатель);
- Укажи его название (в нашем случае это Client ID);
- При добавлении пользовательского параметра выбери область действия «Пользователь»;
- Установи флажок «Активная», чтобы начать сбор данных и добавить параметр в отчеты. Если ты не хочешь активировать созданный параметр, сними этот флажок.
- Нажми кнопку «Создать».
Каждому параметру при создании присваивается уникальный идентификатор (индекс), по которому к нему можно будет обратиться.

Так, а фиксировать cid мы будем через GTM. Поэтому заходим в наш контейнер и создаем новую переменную «Client ID» типа «Собственный код JavaScript».
Добавляем туда следующий код:
function() {
var customDimensionIndex = 1; // Тут укажи индекс пользовательского параметра
return function(model) {
model.set('dimension' + customDimensionIndex, model.get('clientId'));
}
}
В переменную «customDimensionIndex» прописываем идентификатор, который имеет наша переменная в Google Analytics.

А теперь добавляем дополнительный параметр в переменную «UA ID» с счетчиком Google Analytics в разделе «Дополнительные настройки» в поле «Поля, которые необходимо задать». В названии поля пишем «customTask», а в значении подставим новую переменную.

Все, мы завершили настройку Client ID!
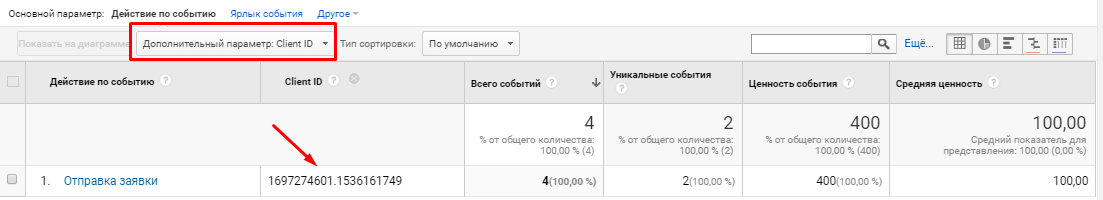
После публикации контейнера ты сможешь выводить Client ID как дополнительный параметр в отчетах Google Analytics.

Домашнее задание
Пришло время на себе испытать настройку фиксации Client ID. Попробуй это сделать самостоятельно.
Если будут вопросы, то ты можешь задать их прямо на учебном сайте в форме для комментирования.
