Знакомимся с Google Tag Manager
Google Tag Manager — это диспетчер тегов. А если более простыми словами — это сервис, который упрощает работу с кодом сторонних служб на сайтах и в приложениях.
С помощью GTM можно легко добавить коды счетчиков Google Analytics, Яндекс.Метрики, ретаргетинга, настроить отслеживание необходимых событий на сайте, не задействуя при этом разработчиков.
Диспетчер тегов использует собственный фрагмент кода, который один раз размещается на всех страницах сайта или приложения. Этот код связывает его с серверами диспетчера тегов.
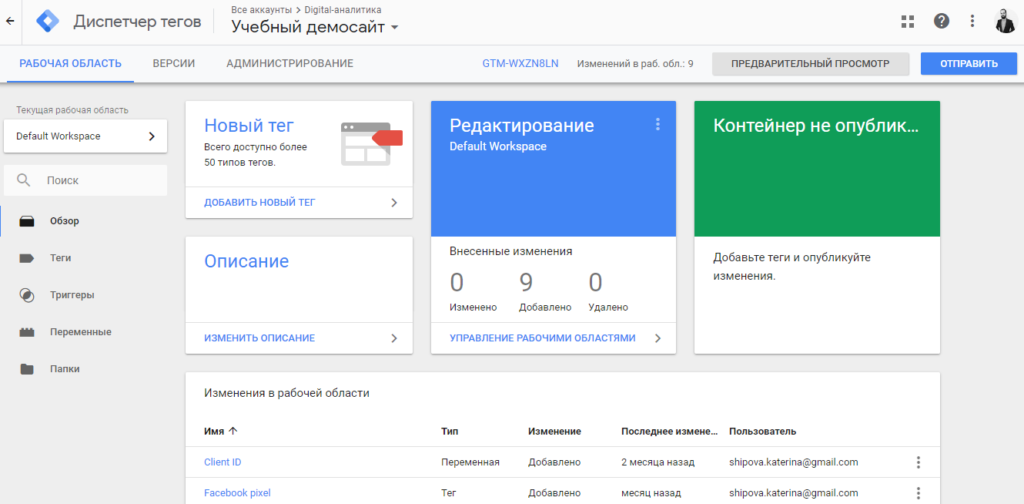
Веб-интерфейс Google Tag Manager достаточно прост и содержит в себе:
- Теги — фрагменты кода и не только, которые мы хотим активировать на сайте;
- Триггеры — условия активации тега;
- Переменные — могут использоваться как в триггерах, так и в тегах.
Совокупность этих компонентов называется контейнером, в каждом из которых есть три рабочие области, доступные для редактирования.

В процессе можно предварительно посмотреть изменения, чтобы проверить, все ли работает. Предпросмотр будет доступен только в твоем браузере.
Чтобы увидеть изменения на сайте, нужно их опубликовать (кнопка «Отправить») контейнер, изменения вступают в силу сразу же.
Что такое теги?
Тег — это часть JavaScript кода, которая собирает маркетинговые данные на сайте и в приложении, а затем пересылает их на сторонние сервисы, например Google Analytics, Google Ads, Twitter, Facebook и другие.
В Google Tag Manager большое количество шаблонов тегов, которые облегчают работу с ними:

Если ты не хочешь использовать шаблоны — в интерфейсе также доступен тег для ввода самостоятельной части кода в разделе «Специальные»:
- Пользовательский HTML;
- Пользовательское изображение.
Далее, на практике мы разберем теги подробнее.
Что такое триггеры?
Триггер — это основное условие срабатывания тега, без которого он работать не будет.
Выделяют два вида триггеров:
- Триггер активации — условие, при котором тег срабатывает;
- Триггер блокировки — исключение, при котором тег работать не будет.
В свою очередь триггеры активации делятся на:
- Встроенные триггеры — уже настроенные и готовые к использованию;
- Пользовательские триггеры — которые можно настраивать самому.
Например, если ты хочешь через GTM добавить какой-либо код на все страницы сайта, то на тег «Пользовательский HTML» ты повесишь триггер на просмотр всех страниц. Если же наоборот, тебе нужен код только на одной странице, то ты настроишь его в соответствии с URL страницы, которая тебе нужна.
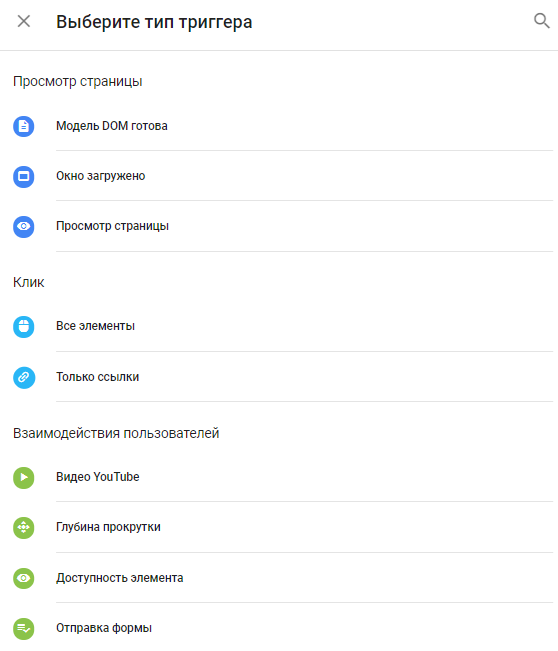
Наиболее популярные триггеры:
- Просмотр страниц — тег будет срабатывать на той странице, которую ты задашь;
- Клики — тег будет срабатывать при кликах на заданный HTML-атрибут или ссылку;
- Пользовательское событие — один из важных триггеров, который помогает настроить отслеживание необходимых событий на сайте.
Ниже представлен список некоторых шаблонов триггеров, которые по умолчанию предоставляет Google Tag Manager:

Что такое переменные?
Переменная представляет собой функцию, которую можно вызвать внутри другой переменной, тега или триггера. Они нужны для хранения данных или передачи информации в тег.
Примером хранимых данных могут быть:
- Объекты HTML;
- Cookies-сайта;
- JavaScript-переменная.
Переменные, как и триггеры бывают:
- Встроенные — в виде шаблонов и уже готовые к использованию;
- Пользовательские — которые можно определить самому.
По умолчанию в GTM доступны не все переменные, но недостающие можно активировать и они будут доступны для дальнейшего использования.

Переменная уровня данных dataLayer
При работе с GTM веб-аналитики довольно часто встречаются с особого рода переменной — переменной уровня данных или dataLayer.
dataLayer — это название JS-объекта, который служит для передачи данных, необходимых для работы GTM, в виде пар «ключ-значение» внутри него.
Переменная уровня данных позволяет диспетчеру тегов считывать значения из настроенных уровней данных и передавать их в теги, триггеры и переменные. Сам объект уровня данных представляет из себя список пар «ключ-значение». Под ключом подразумевается определенная категория и у него могут быть различные значения. Так, например, можно передавать выбранный язык на сайте или город, который выбрал пользователь.
В данном случае код будет выглядеть так:
<script> dataLayer = [{'language': 'RU', 'city': 'Москва'}]; </script>
Чтобы ее установить, необходимо попросить разработчиков разместить переменную уровня данных до объявления кода GTM на сайте. Для того, чтобы обратиться к такой переменной, в GTM есть специальный тип — «Переменная уровня данных».
Как настраивать в диспетчере тегов дополнительные переменные, мы разберем чуть позже.
Тест
Какие основные компоненты содержит в себе контейнер GTM?
Тебе нужно добавить собственный JS-код в контейнер. Какой тип тега ты выберешь?
Где будет виден режим предпросмотра GTM?
Сколько рабочих областей доступно для редактирования в контейнере?
Что содержит в себе dataLayer?
Share your Results:
